
The New Parkway is an independent movie theater in Oakland, California, known for its quirky, welcoming theatergoing experience, community orientation, and locally-sourced café fare. As a fan of the New Parkway, I reached out and offered to redesign their website.
Sole designer, independent project
Figma, Figjam, OptimalSort
I met with a member of the New Parkway’s team to learn about their organizational processes and goals, and how their existing website was meeting their needs.
I learned that they didn’t have any specific issues on their radar, but wanted to understand the experience of site visitors. They were interested in receiving a proposal for an improved design.
To start out the project, I wanted to deepen my understanding of the New Parkway’s current site. I conducted a UX audit through the lens of established best practices.
My heuristic analysis revealed several areas for improvement. I planned to look into how these issues impacted users.
Disorganized navigation, hard to return to main site from checkout
Ticket purchase link not prioritized
Poor text contrast
Text-heavy pages lacking hierarchy
Inconsistent use of color
Poor scaling for screen size
Next, I conducted an open-ended user interview paired with a brief usability test of the New Parkway’s current website.
My goals for this research were:
I held 20-40 minute video calls with 5 people who enjoy going to local movie theaters. The initial interview portion of the call revealed a lot about people’s ticket-buying habits.
For the usability test portion of the study, I asked users:
This process uncovered multiple points of friction for potential customers on the site.
Despite these concerns, users successfully identified several of the New Parkway’s main values (community-oriented, casual and comfy, fun, placing values above profit) from the site. I wanted to maintain this in my redesigned site.
To understand the landscape of independent movie theater websites, I identified 11 interesting theater sites, then assessed the strongest points of each across several factors.
I referred back to the competitor analysis throughout the project, particularly in the design phase. This helped me envision how the New Parkway’s new website might meet, exceed, or transform users’ expectations for a theater website.
Reflecting on the results of my research, I developed three point of view (POV) statements. Each expresses one of the most important problems I surfaced.
I paired each POV statement with a “how might we” question to guide my thinking about potential solutions.
Potential New Parkway patrons need to immediately understand where to go to buy tickets. Currently, this action is hard to find, causing frustration.
…help people who want to attend movie screenings quickly locate and complete the ticket purchase process?
Users need to be able to consistently navigate the entire website and understand where they are at any time. Currently, they’re experiencing navigation “dead ends” and becoming confused and frustrated when trying to return to where they were before.
…help users consistently navigate the entire site while being aware of their current location and without hitting any dead ends?
Users need to quickly and easily access important information about the theater (e.g. offerings available and the space itself) in order to decide whether to buy tickets.
…help users quickly and easily access the information they are seeking about the theater?
People who want to attend movie screenings at the New Parkway need to immediately understand where on the site to navigate in order to buy tickets. Currently, this action is difficult to find and complete, causing frustration.
…help people who want to attend movie screenings quickly locate and complete the ticket purchase process?
Users need to be able to consistently navigate the entire website and understand where they are at any time. Currently, users are experiencing navigation “dead ends” and becoming confused and frustrated when trying to return to where they were previously.
…help users consistently navigate the entire site while being aware of their current location and without hitting any dead ends?
Users need to quickly and easily access important information about the theater (such as specific offerings available and the space itself), because they rely on this information in order to decide whether or not to attend the theater.
…help users quickly and easily access the information they are seeking about the theater?
My UX audit and user interviews suggested that the New Parkway’s site navigation could be improved. I conducted a card sort exercise to learn how users would expect the content to be organized.
Optimal Sort offers a helpful big-picture visualization of the results in “clusters.” The tool grouped the cards into four main clusters:
10 cards
General info about the theater itself:
8 cards
Most offerings, including events and specific rental options.
3 cards
Perhaps items that users expect to see immediately upon navigating to the site:
3 cards
Secondary or less traditional movie theater offerings:
My card sort results guided a first draft of an improved site map, which I would work from when fleshing out the site navigation.
In addition to the pages required for the ticket purchase flow, I planned to design several more pages providing information that either users would want to know (based on user interviews), or the New Parkway team would want to promote.
With all this in mind, I started generating ideas through rough sketches.
I developed the strongest ideas from my sketches into an initial set of digital wireframes for the desktop site.
The New Parkway team were happy with their existing brand design, but open to changes in its implementation.
The color scheme on their existing site was distinctive and fun, like the theater itself. But it posed some usability issues, which I needed to resolve.
On the existing website, users needed to navigate:
My goal was to adjust the existing color scheme to improve usability, maintaining brand recognition and a playful mood.
My style tile incorporates the new color scheme, typography (which has not been changed from the existing site), and some UI elements.
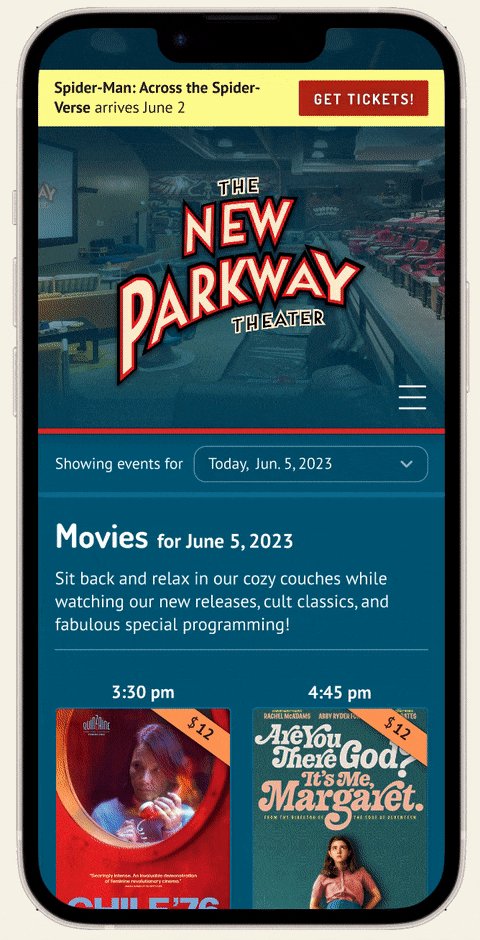
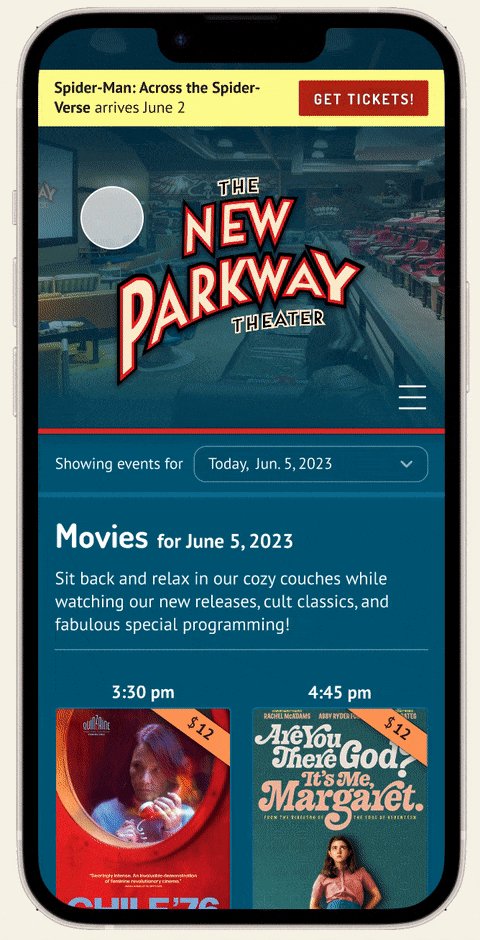
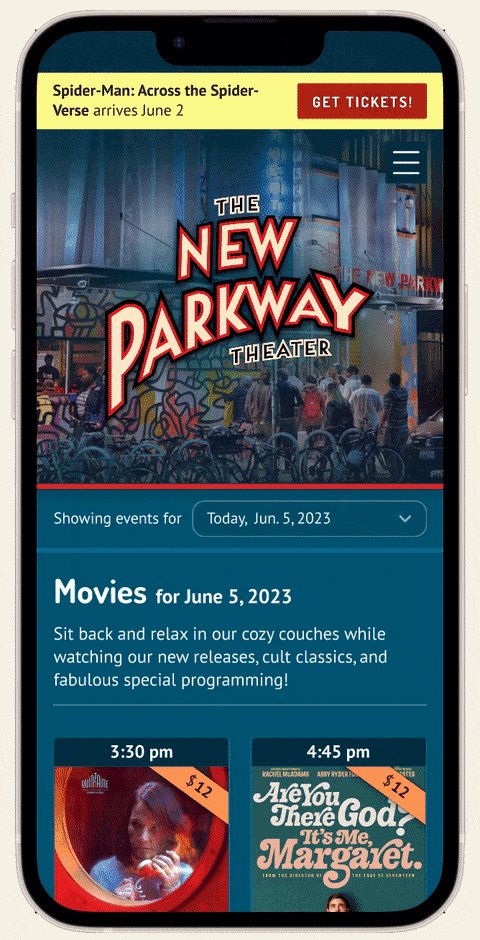
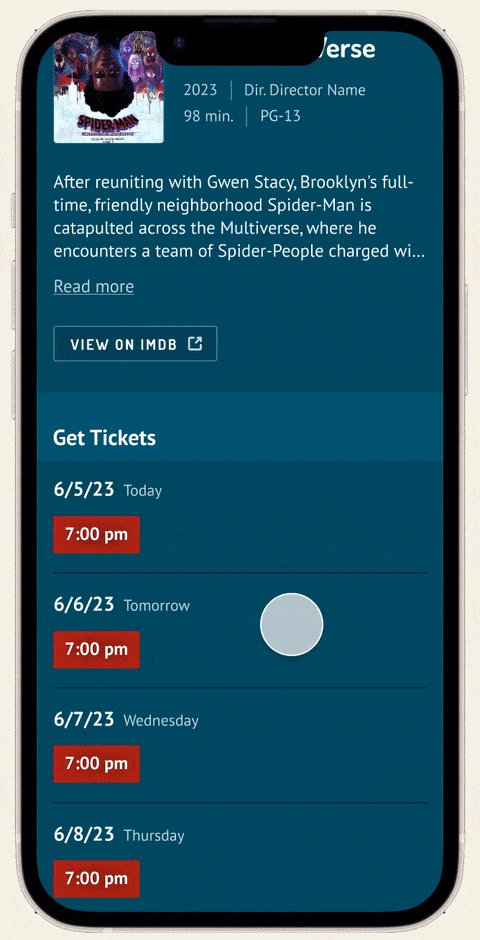
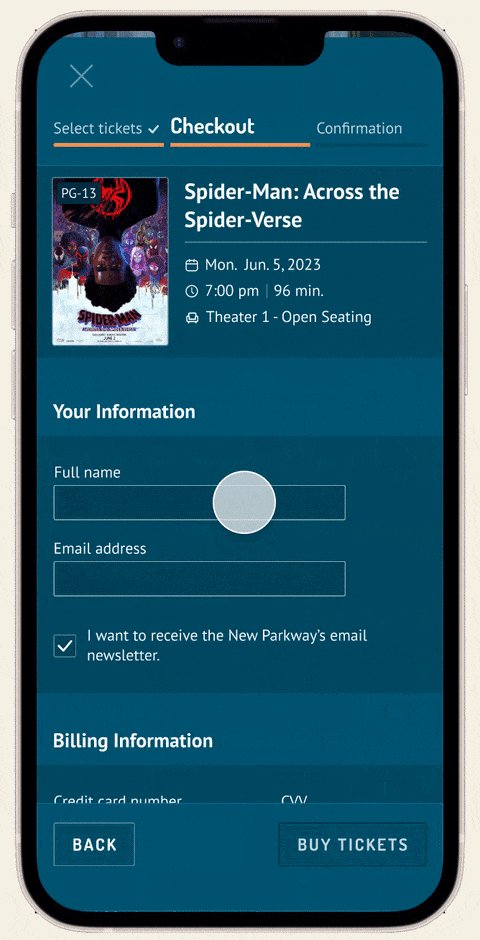
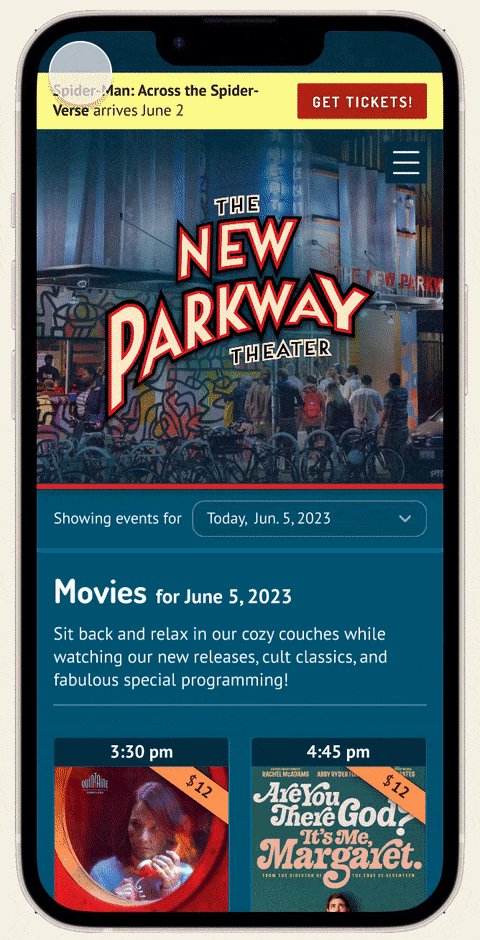
I united the new visual design with my wireframes, reworking some of my earlier design ideas as I implemented the site content.
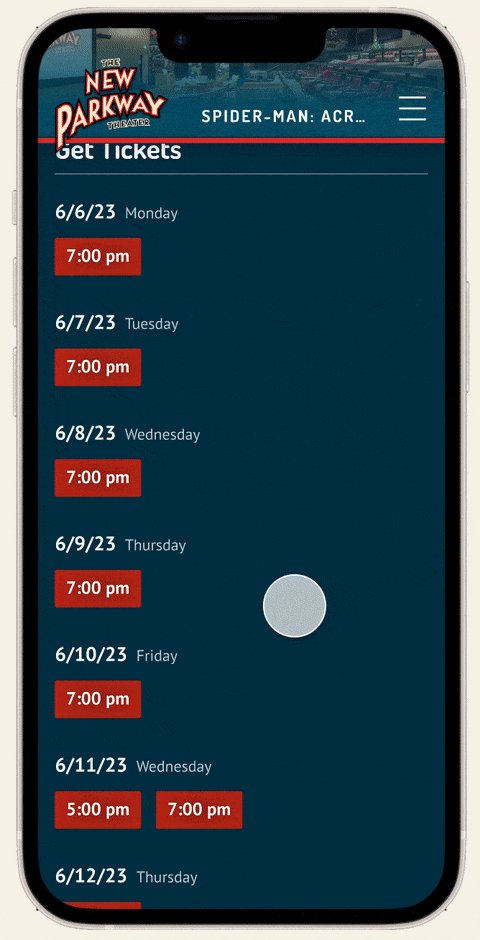
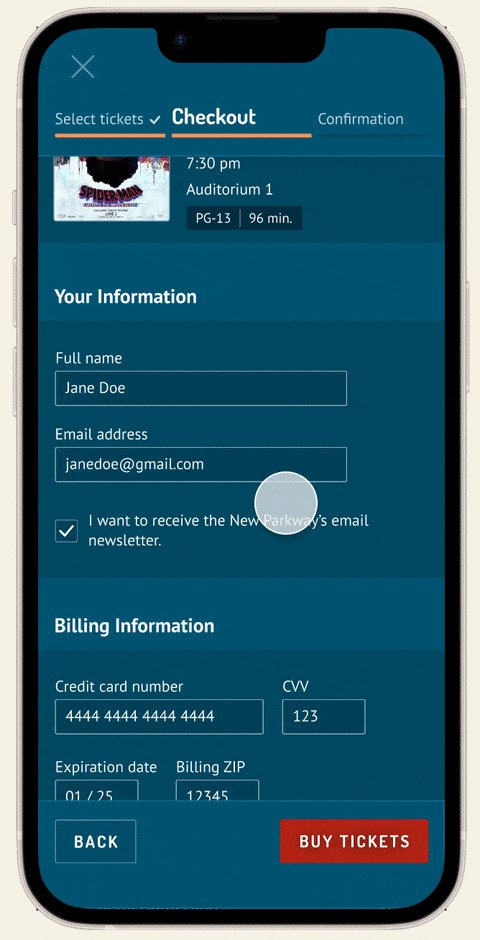
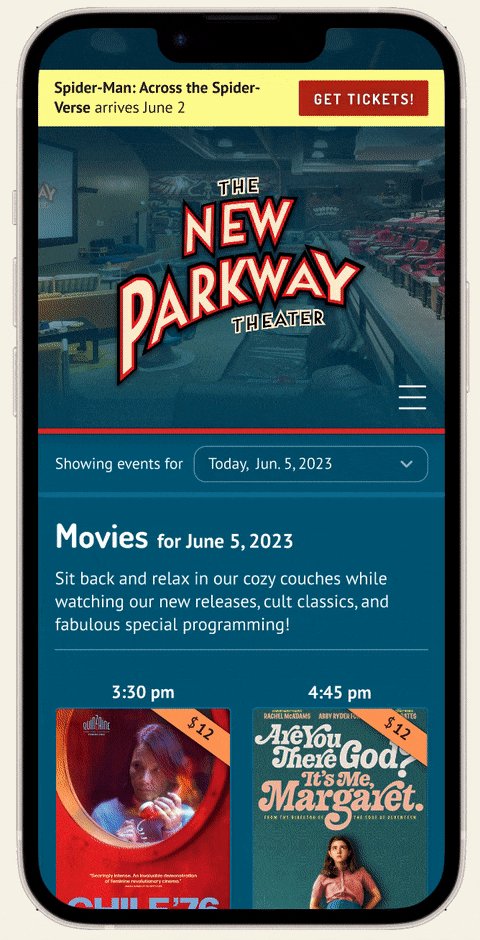
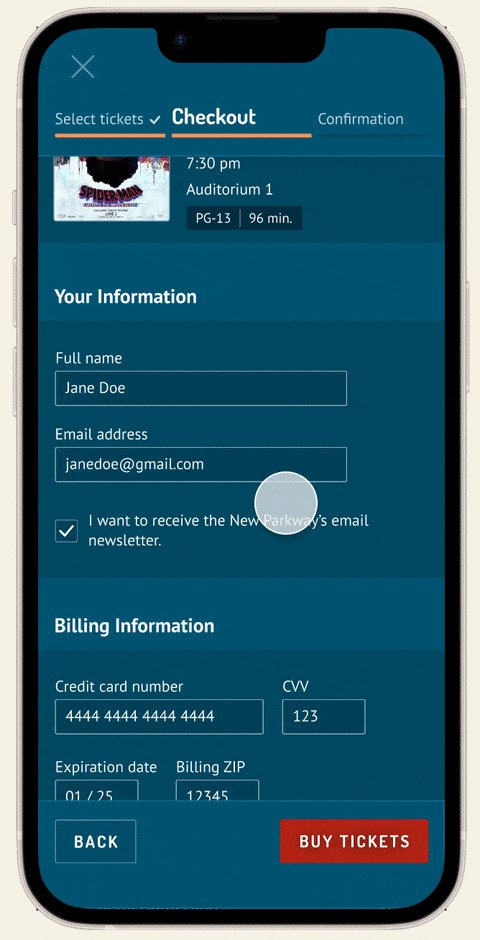
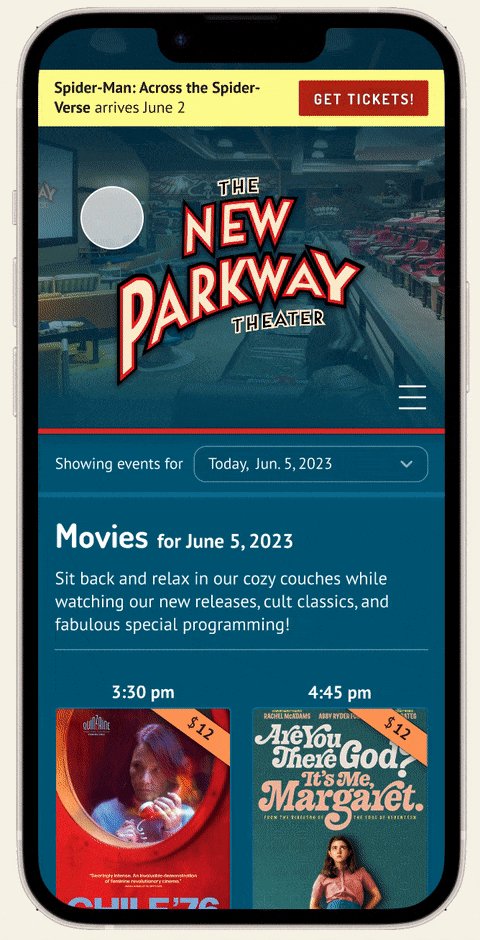
Next, I adapted the desktop wireframes for mobile.
Because my research suggested that users are likely to purchase movie tickets on a phone, I created a mobile prototype to prepare for usability testing.

I was ready to see how my redesigned site would function with users. My goals for usability testing were to:
Using the Figma prototype, I would explore:
I completed five testing sessions with people who enjoy going to local theaters. Then I used affinity mapping to identify common themes.
I considered three key success metrics to determine the types of issues I would need to address in my iterations.
Generally speaking, participants did not make errors, though there were limited opportunities for this kind of issue in the prototype.
There were a few notable comprehension issues around navigation as well as interpreting page content.
Participants expressed a positive overall experience. Feedback included that the site felt “straightforward,” met expectations, and provided desired information in a clean, organized way.
I redesigned various aspects of the site in order to resolve the issues that users had encountered.
Where can I find the full movie schedule?
(4/5 participants)
Does this time go with the event above or below it?
(3/5 participants)
I expected to learn more about the movie before buying my ticket.
(3/5 participants)
I want to know more about the theater from the home page.
(2/5 participants)
Why are activities shown in two places?
(2/5 participants)
My updated prototype incorporates the improvements I made after usability testing.

If I wanted to pursue this project further, I would:
“Upcoming Events” meant something different to users than I expected. In retrospect, this impacted my card sort results, a÷.nd thus the site map. I’ve learned to critically assess language, even at an early stage.
Common feedback on the original website: “There’s too much text, I won’t read it.” I found that with minimal edits, wordy pages could be transformed by applying hierarchy and structure.
I approached this project with a mindset of improving the existing design. Next time, I might start from more of a blank slate to inspire creative solutions.